之前添加百度AI审核评论以为可以防止掉垃圾评论的,结果那些垃圾评论,现在已经不在评论里面放SEO的网址链接了,而是发布无意义的评论通过百度AI审核,把SEO的网址链接放到评论里面网址的位置,这样的话,百度AI审核就不行了。这里通过大佬介绍,添加评论验证的方式,这里使用的geetest极验的评论验证,通过XCaptcha插件对接到typecho博客来实现。感谢@终成大佬的推荐和帮助。geetest极验对于基础的验证服务,是不收取费用可以免费使用的。
1、在geetest极验创建应用
我们进入geetest极验官网,点击免费使用创建账户
创建账户登录成功后,我们点击行为验
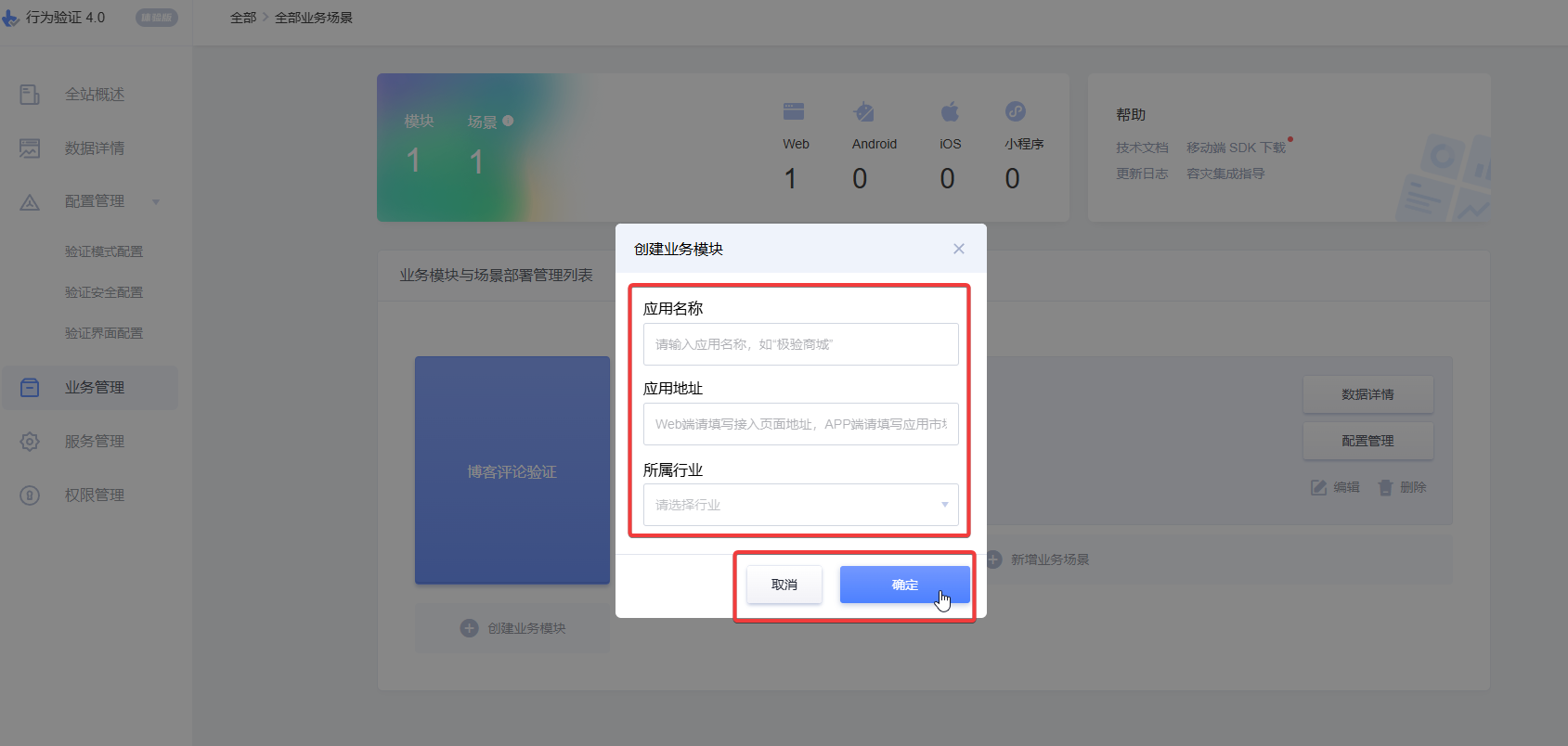
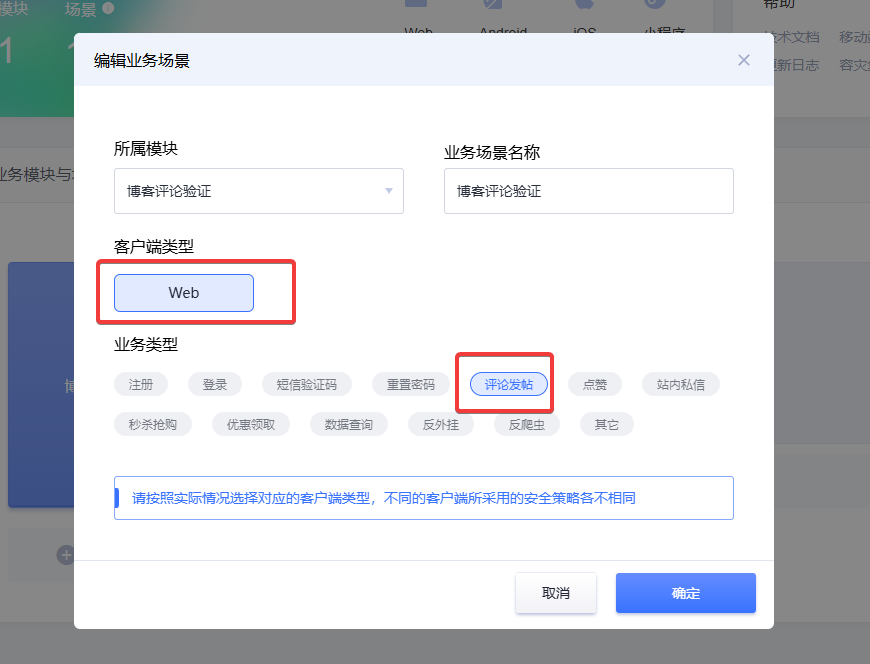
之后我们根据提示,创建业务模块

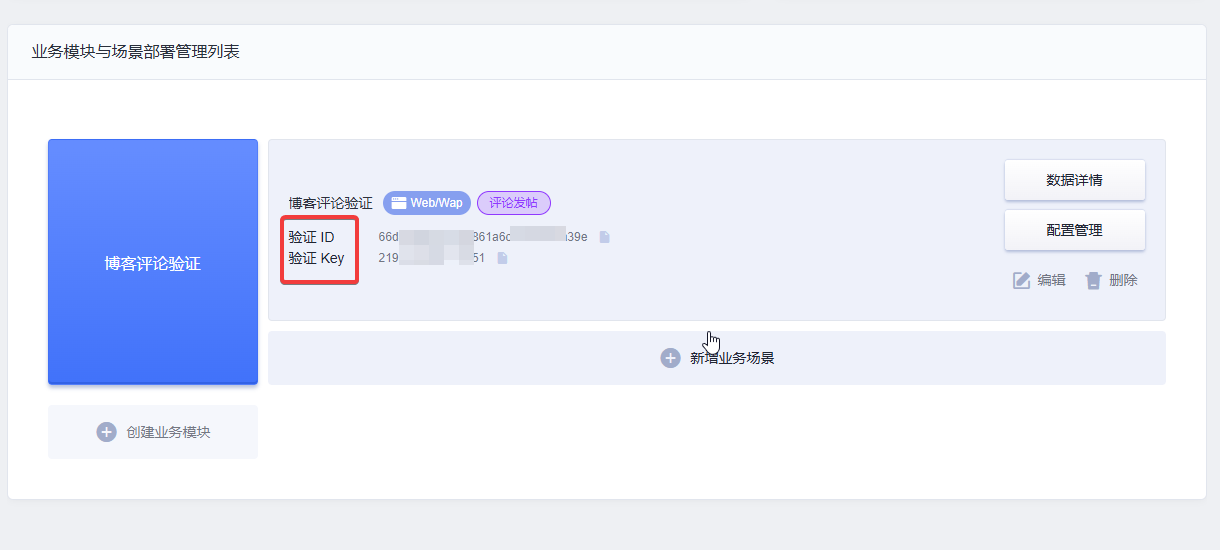
以下为我创建好的业务模块,这里的验证ID和验证key我们要记住,后面插件的位置要填写
2、下载并上传XCaptcha插件
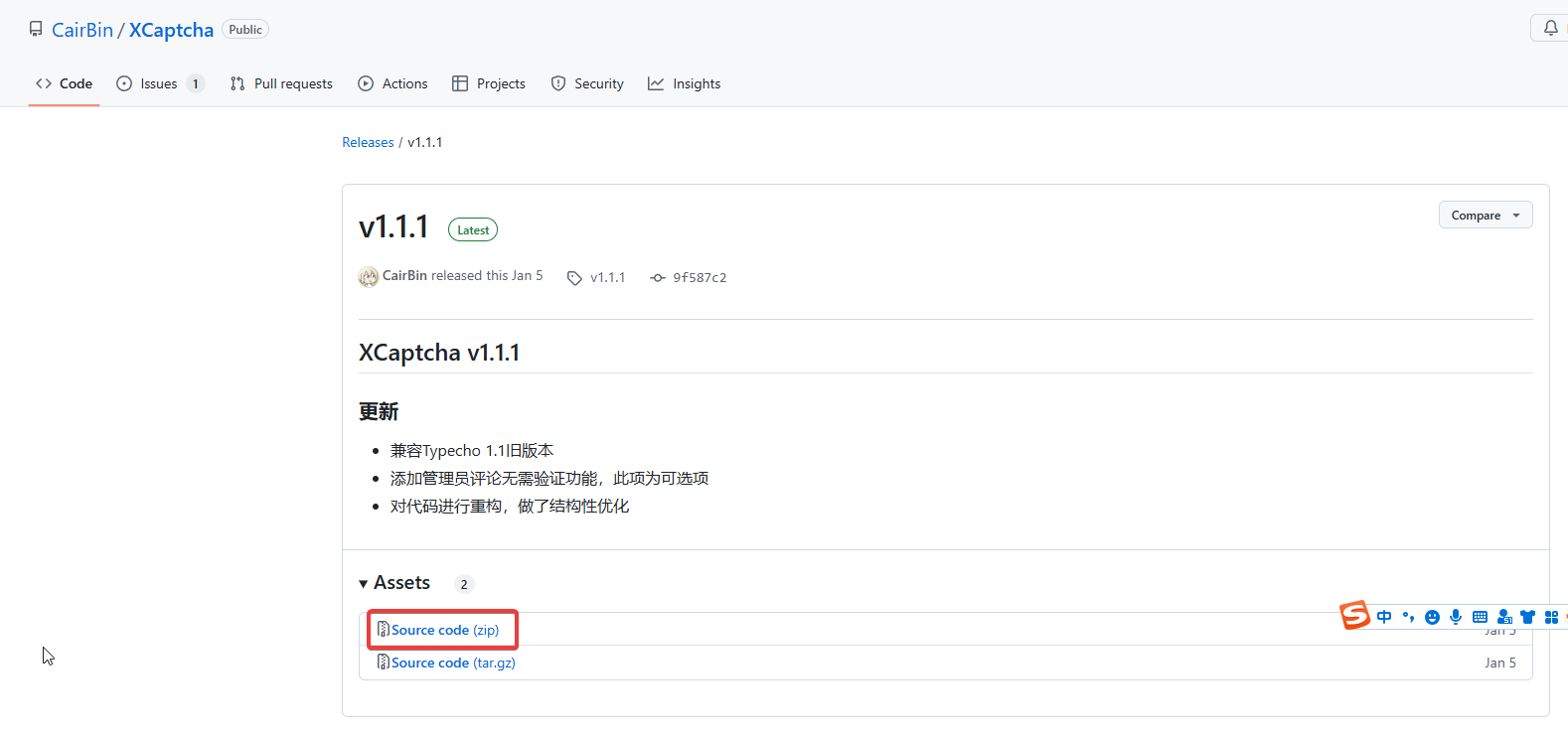
我们点击XCaptcha地址进行下载
然后我们通过宝塔将插件上传到网站插件路径,并将插件解压重名为XCaptcha,我的插件路径为/www/wwwroot/blog.shi.wiki/usr/plugins
3、配置主题
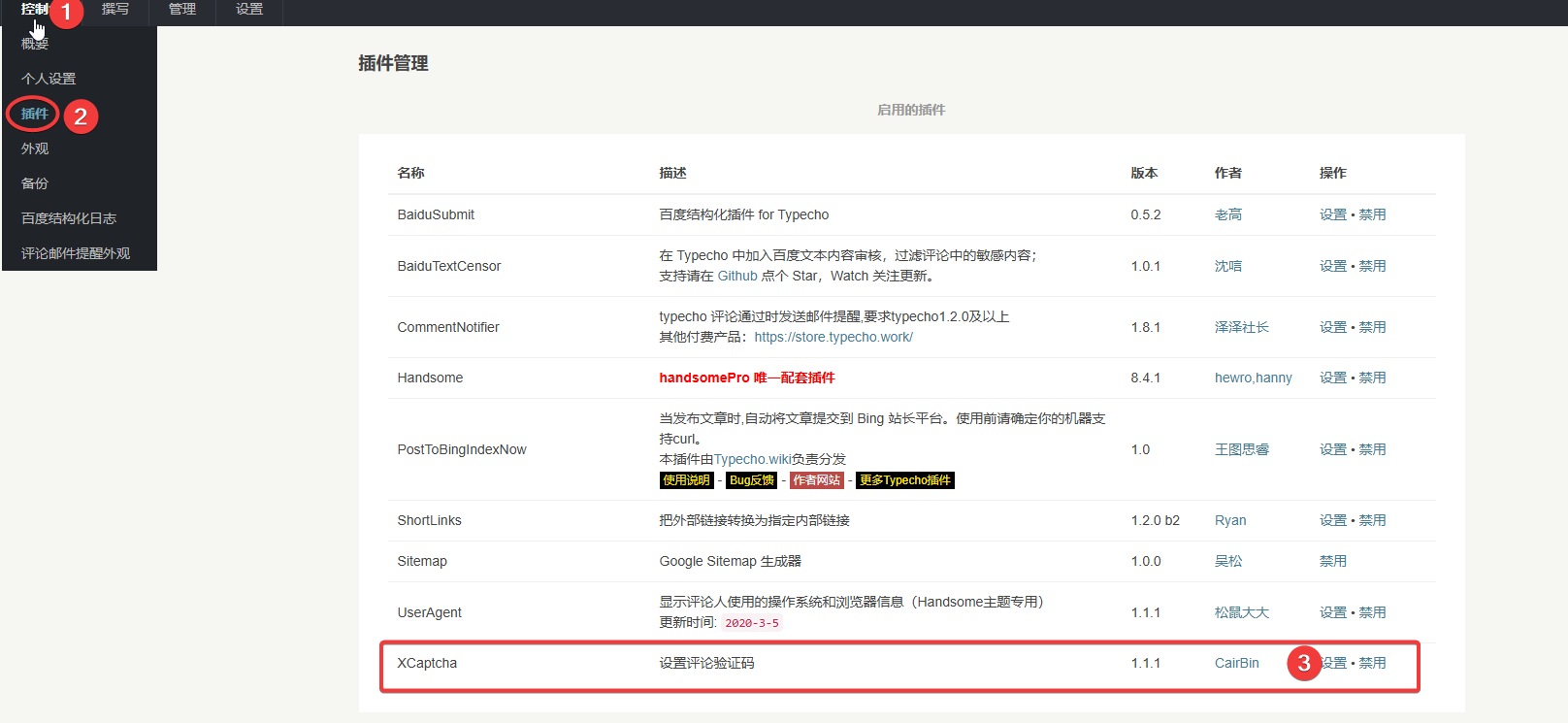
我们进入网站后台,启用插件并设置
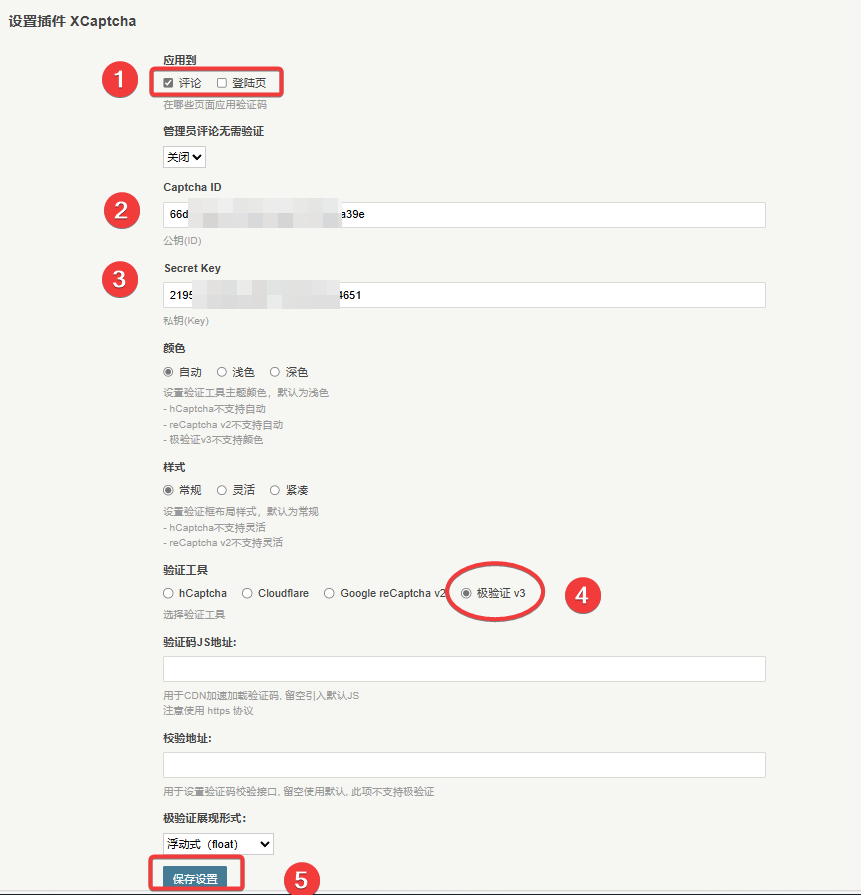
这里将我们第一步获取的验证ID填到Captcha ID位置,验证key填到Secret Key位置,然后根据自己需要,来勾选应用到评论和应用到登录,我不需要应用到登录,所以就只勾选了评论,之后选择验证工具极验证,保存就可以了,这里记住,如果只需要登录验证,不需要评论验证,就不需要进行第四步修改主题评论模版,然后教程到此结束,如果需要评论验证,就必须进行第四步。
4、修改主题评论模版
主题的位置一般在/www/wwwroot/blog.shi.wiki/usr/themes这里,我的是handsome主题,
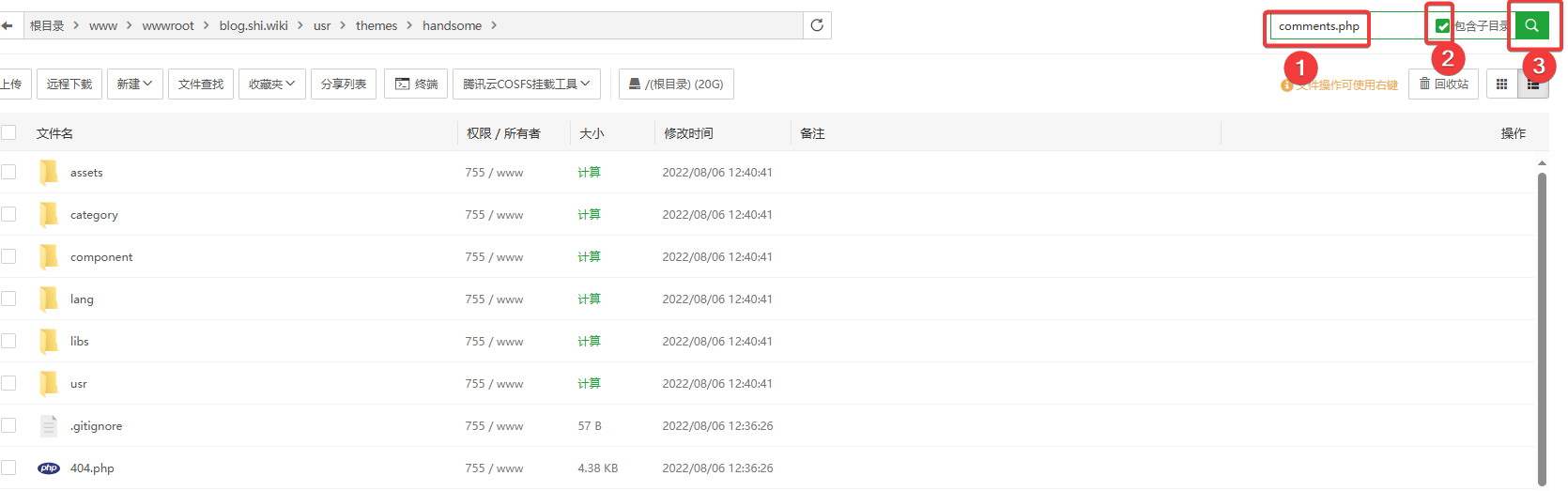
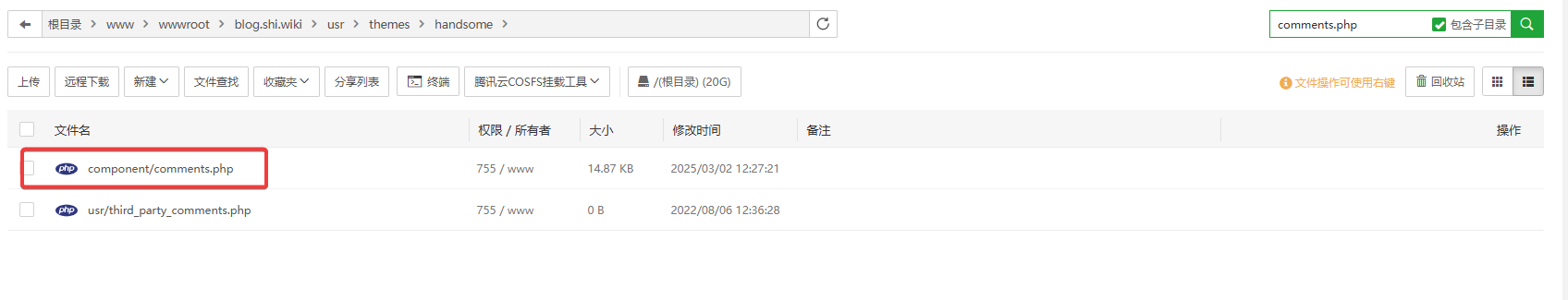
通过宝塔进入/www/wwwroot/blog.shi.wiki/usr/themes/handsome位置,然后我们再右上方搜索comments.php,
搜索的时候注意勾选包含子目录。

我们双击点进去编辑
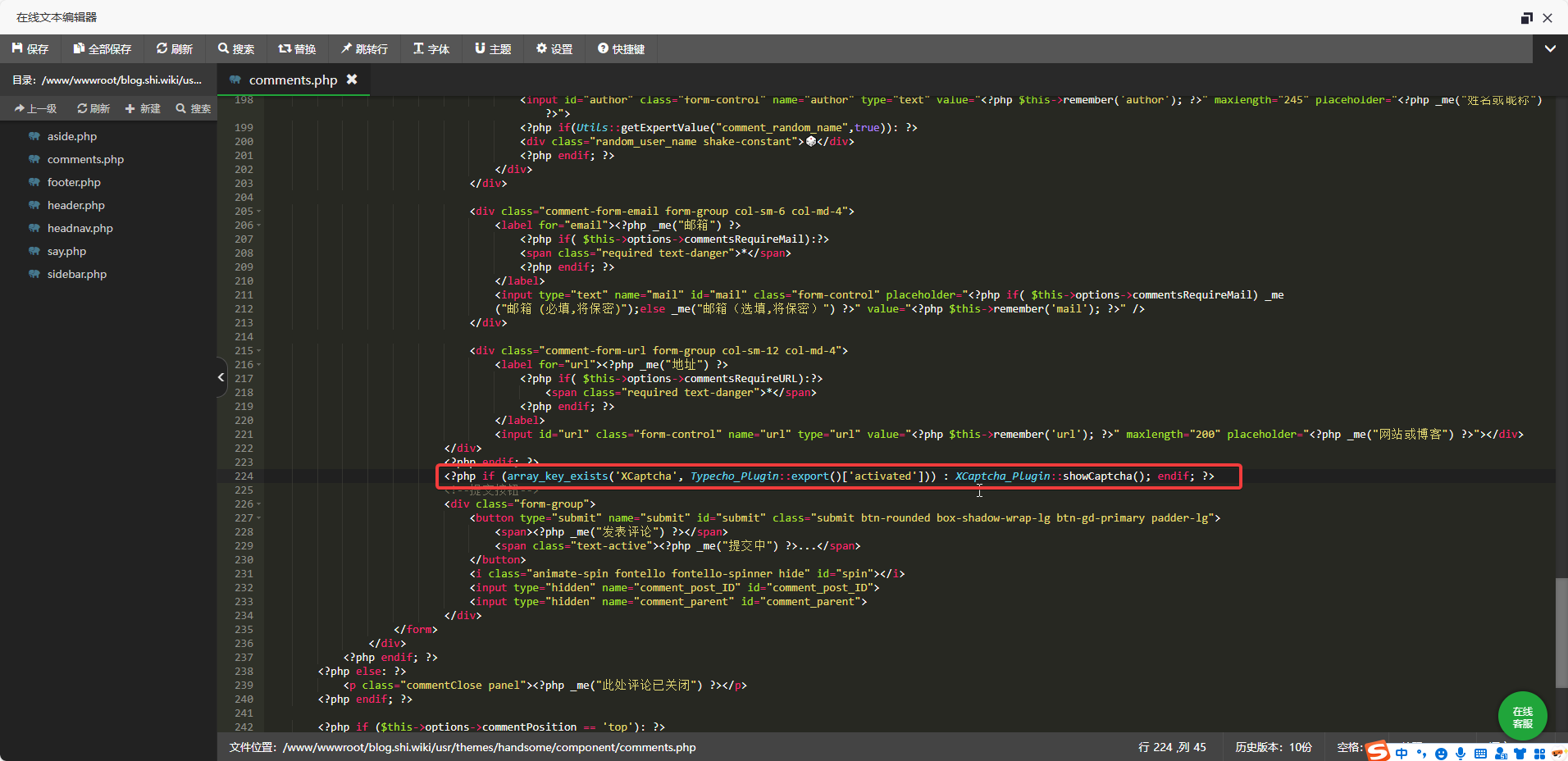
将下面代码,放到评论提交按钮面前,主要不要放到后面或者最前面,这样的话,会出现验证成功,但是发布评论的时候验证失败的问题
<?php if (array_key_exists('XCaptcha', Typecho_Plugin::export()['activated'])) : XCaptcha_Plugin::showCaptcha(); endif; ?>
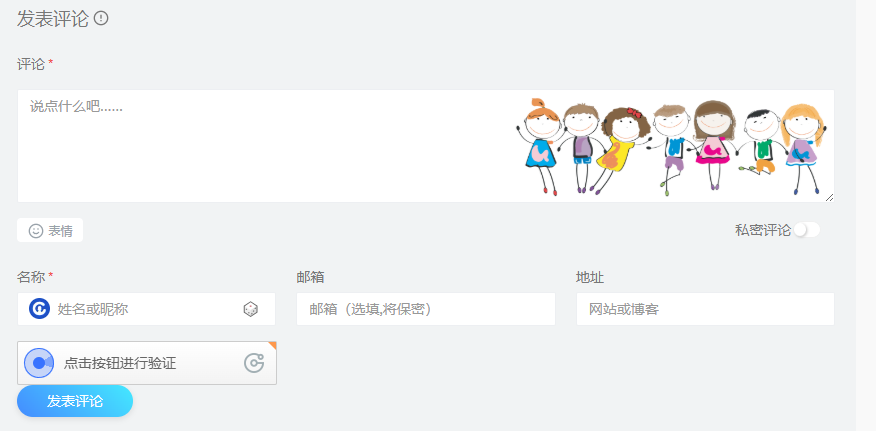
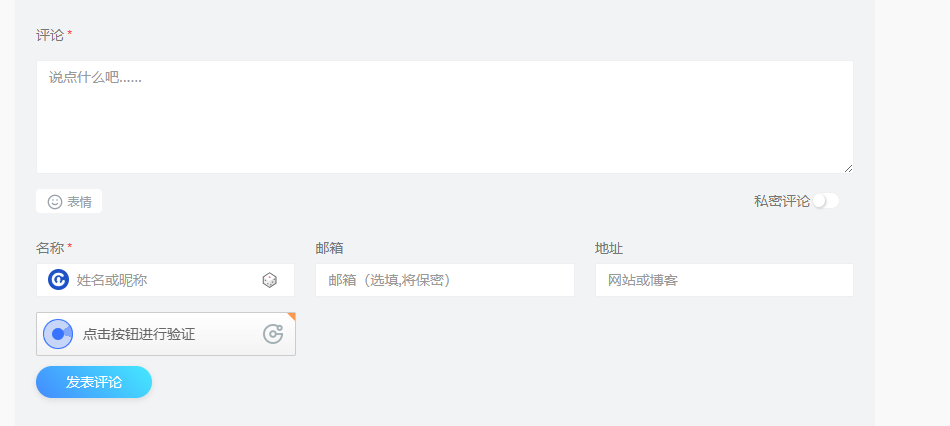
下图为我的放置位置,可以参考,但是好难看,验证工具和发布评论按钮紧贴着,没有一点空隙,大佬们有好的位置可以给我说一下。

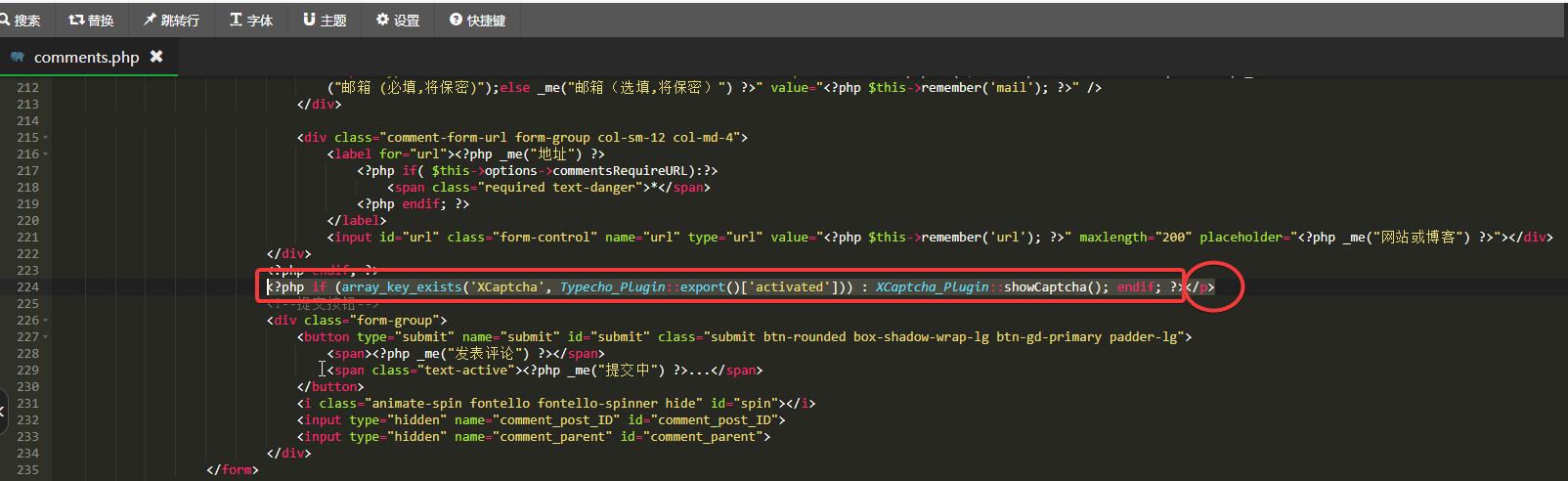
验证工具和发布评论按钮紧贴着的问题搞定,在代码最后添加</p>解决,修改之后的代码
<?php if (array_key_exists('XCaptcha', Typecho_Plugin::export()['activated'])) : XCaptcha_Plugin::showCaptcha(); endif; ?></p>


5、结束
引用:
CairBin/XCaptcha

7 条评论
来看看,居然提到我了
我没用过handsome主题,但是你可以在css里面找一下submit的样式,然后改一改
我谷歌到插件作者的博客了,用的好像和我一样的主题,给他留言了,看看他咋设置的。
你说评论按钮和验证按钮分开?那打个p标签应该就行了吧
大佬牛逼,搞定,加了</p>好点了,之前就是挤在一起,太难看了,这样两个按钮之间有点空隙,好多了
有用 我说最近怎么这么多评论,不过这样的话,我这样的小站评论就少了
我说最近怎么这么多评论,不过这样的话,我这样的小站评论就少了 
主要是那些评论也太难看了,要是好看点也还行。